My role: Lead UX researcher, UX designer, and UI designer
Duration: February 23-March 2, 2021
Tools: XD, Sketch, Google Suite, Zoom, Coolers Color Guide, Adobe Color Palette Generator, UI Accessibility Checker
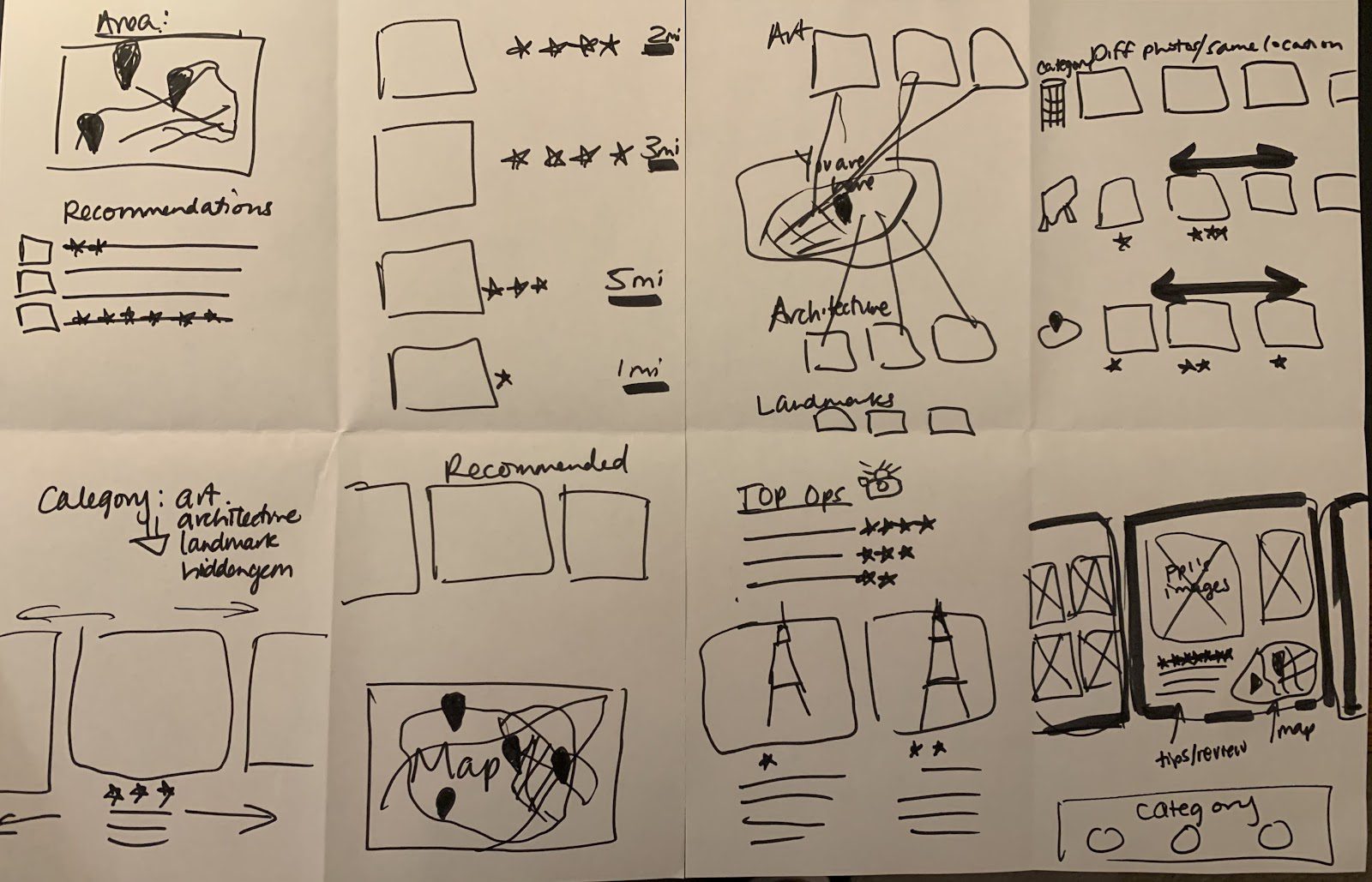
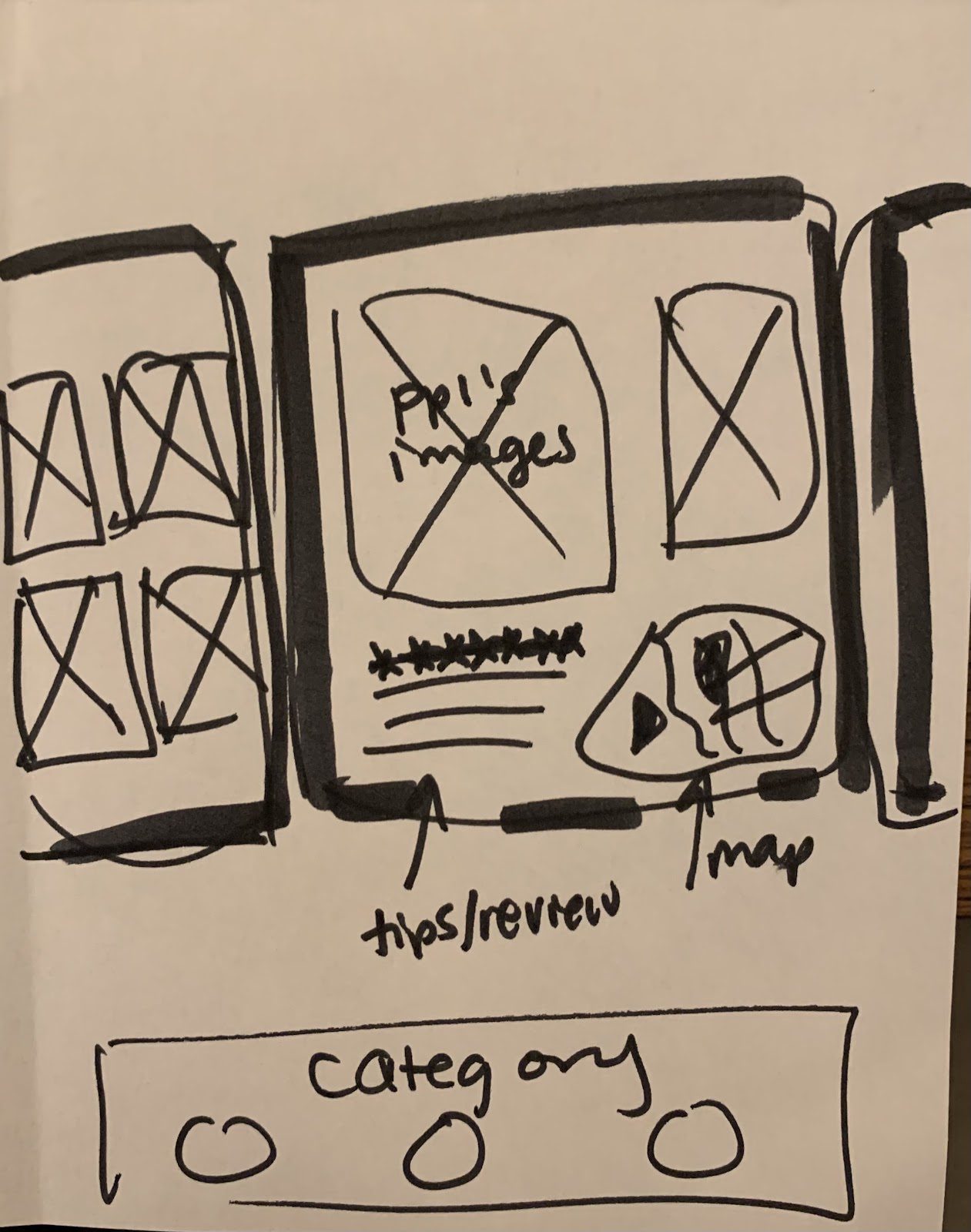
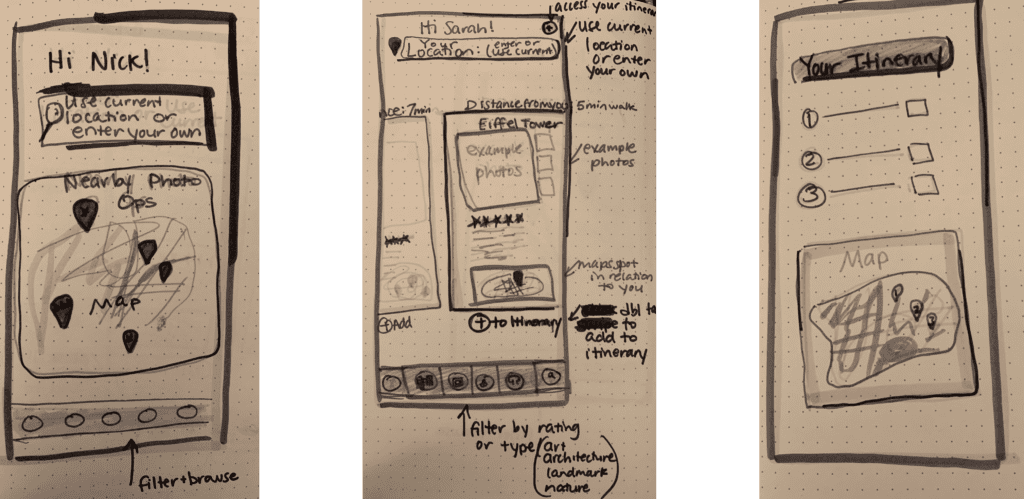
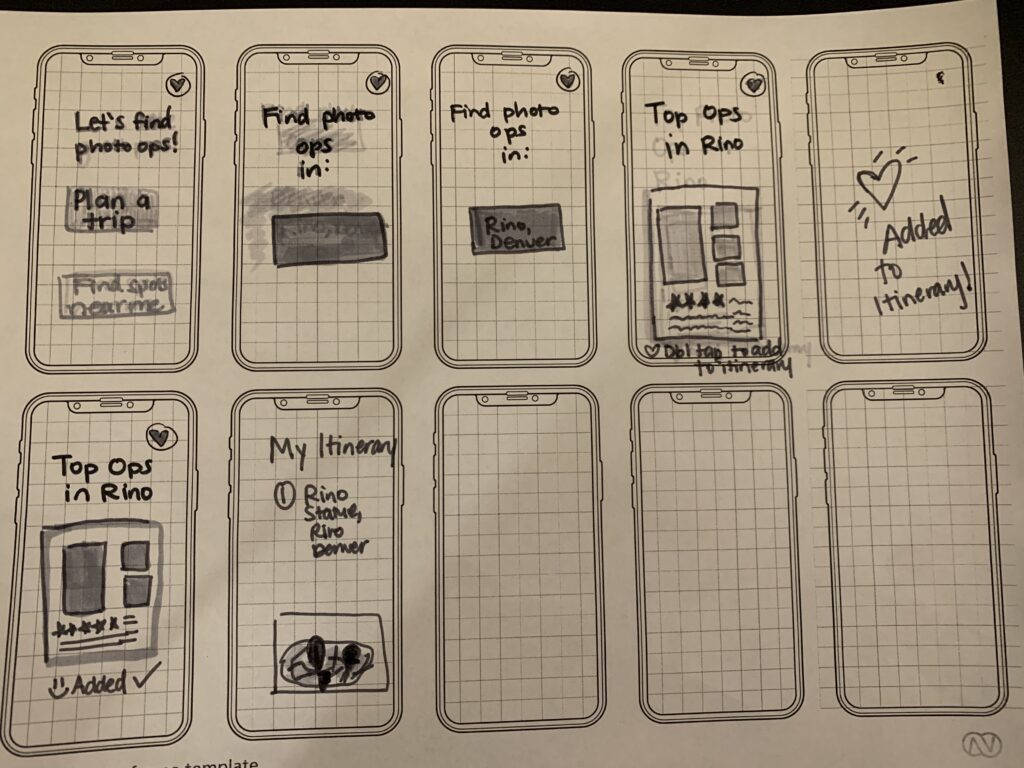
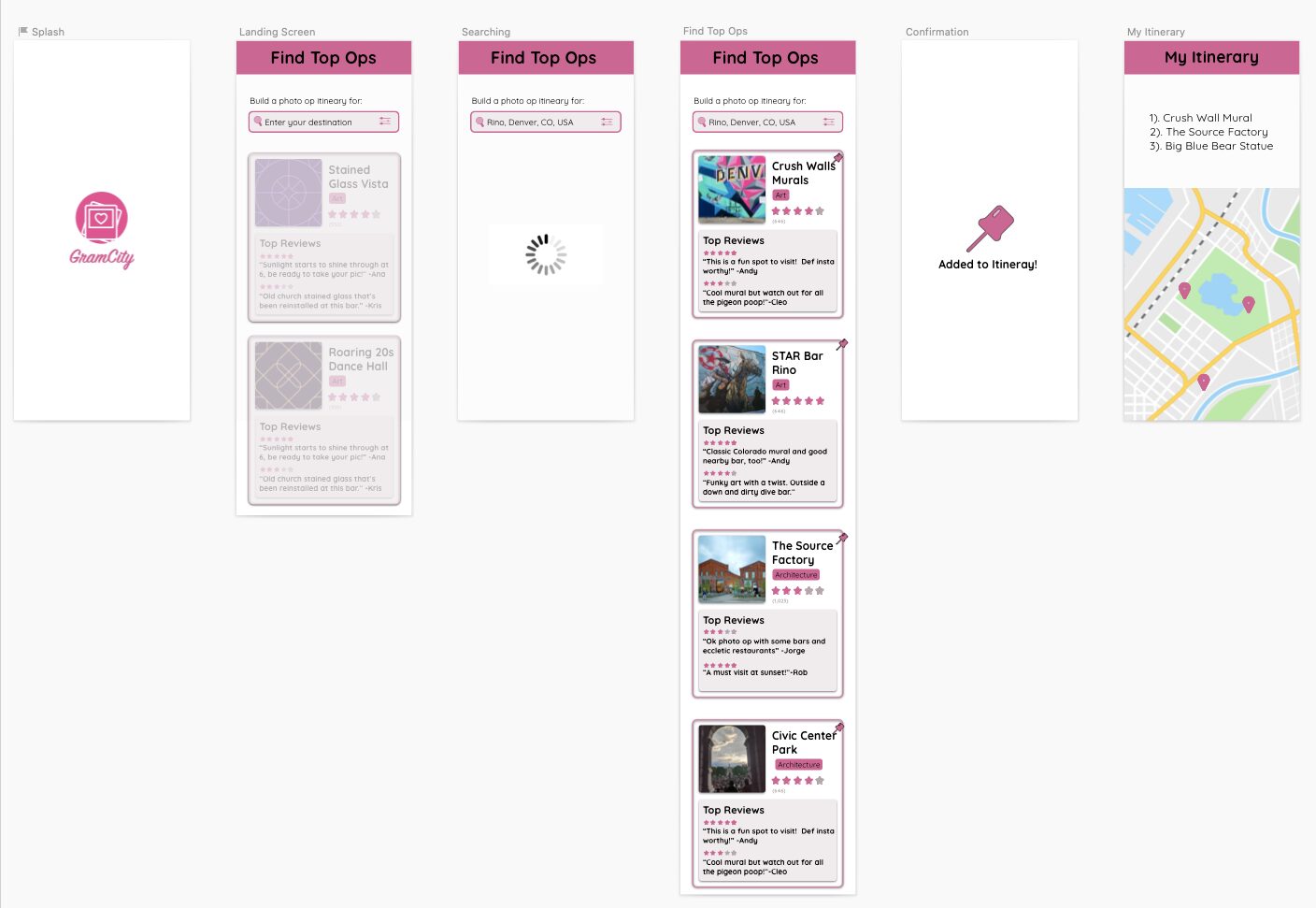
Deliverables: Sketches, user interviews, usability testing, highfidelty prototype
Soft skills enhanced: Determination, perseverance, flexibility, willingness to learn, diligence, self-awareness, self-reflection